burberry theme mega menu problem | Problem with Max mega menu : r/Wordpress burberry theme mega menu problem I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see . Official Rolex site. Add to favourites. Datejust 41. Oyster, 41 mm, Oystersteel and white gold. Reference 126334. View in night mode. View variations. Make a date of a day. This Oyster Perpetual Datejust 41 in Oystersteel and white gold features a bright blue dial and an Oyster bracelet. Fluted bezel. A Rolex signature.
0 · Troubleshooting – Max Mega Menu
1 · Removing Residual Styling – Max Mega Menu
2 · Problem with Max mega menu : r/Wordpress
3 · Mega menu not working — Betheme Support Forum
4 · Mega Menu missing
5 · Max Mega Menu: Sub Menu not working
6 · Max Mega Menu
7 · It’s not working at all – Max Mega Menu
8 · How can I make "Max Mega Menu" work on my custom theme?
9 · Changes I make in the Theme Editor aren’t being
Launched in 1953, the Rolex Submariner is the first divers’ wristwatch to be waterproof to a depth of 100 metres. More on rolex.com.
Troubleshooting – Max Mega Menu
best rolex replica sports
Removing Residual Styling – Max Mega Menu
Your theme must do the following to allow Max Mega Menu to take control of your menu: Output the menu using wp_nav_menu including the correct ‘theme_location’ argument (usually in the .Sometimes we need to manually intervene with your theme to stop it conflicting with Max Mega Menu to get things working properly. Here are some articles to help get you up and running: . Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change .
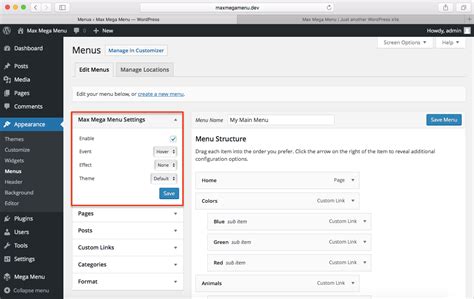
I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see .Troubleshooting. Changes I make in the Theme Editor aren’t being applied to the menu. Max Mega Menu regenerates the CSS associated with your menu each time you save a menu, .I've opted to use Max mega menu for creating the nav menu of my website, and i can't find a way to get rid of this ugly greyish bar around my menu. I'v changed the menu background color, .

You can check the display and possibilities of the Mega Menu on one of our pre-built websites. Here is a link to it: https://themes.muffingroup.com/be/store/ Did you assign the . Max Mega Menu works correctly on Desktop. But on mobile, I’m having problems with the sub-menu because, when clicking, it displays the sub-menu items and quickly .
how long do replica rolex last
I successfully configured Max Mega Menu at this site, please follow the steps below to configure in your website. Download the plugin and/or install it from you WP .Your theme must do the following to allow Max Mega Menu to take control of your menu: Output the menu using wp_nav_menu including the correct ‘theme_location’ argument (usually in the header.php file)Sometimes we need to manually intervene with your theme to stop it conflicting with Max Mega Menu to get things working properly. Here are some articles to help get you up and running: Pro updates not working Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change to the browser window size will cause the menu to appear in the correct place.

I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see screenshot) the Mega Menu does not work anymore. Here is an example:Residual styling becomes a problem when: Your menu is wrapped in other HTML elements, and your theme’s menu CSS has been applied to those wrappers instead of the root menu itself. Your theme uses !important CSS rules. These rules will always take . You can check the display and possibilities of the Mega Menu on one of our pre-built websites. Here is a link to it: https://themes.muffingroup.com/be/store/ Did you assign the Projects page as Portfolio main page?
Max Mega Menu works correctly on Desktop. But on mobile, I’m having problems with the sub-menu because, when clicking, it displays the sub-menu items and quickly collapses them, without giving the option to click on any sub-menu item.
I've opted to use Max mega menu for creating the nav menu of my website, and i can't find a way to get rid of this ugly greyish bar around my menu. I'v changed the menu background color, shadow, and everything in mega menu's theme options, but it didn't get of it.
I successfully configured Max Mega Menu at this site, please follow the steps below to configure in your website. Download the plugin and/or install it from you WP-Dashboard. Go to Dashboard->Appearance->Editor->header.php and find following line of code with 'theme_location' => 'primary'.
I have problem with Mega menu display on LEft/right column menu (PAnda Theme v2). The menu disappears. I read on the forum to reset the module “Overriding default behaviors”.
Your theme must do the following to allow Max Mega Menu to take control of your menu: Output the menu using wp_nav_menu including the correct ‘theme_location’ argument (usually in the header.php file)Sometimes we need to manually intervene with your theme to stop it conflicting with Max Mega Menu to get things working properly. Here are some articles to help get you up and running: Pro updates not working Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change to the browser window size will cause the menu to appear in the correct place. I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see screenshot) the Mega Menu does not work anymore. Here is an example:
Residual styling becomes a problem when: Your menu is wrapped in other HTML elements, and your theme’s menu CSS has been applied to those wrappers instead of the root menu itself. Your theme uses !important CSS rules. These rules will always take .
You can check the display and possibilities of the Mega Menu on one of our pre-built websites. Here is a link to it: https://themes.muffingroup.com/be/store/ Did you assign the Projects page as Portfolio main page? Max Mega Menu works correctly on Desktop. But on mobile, I’m having problems with the sub-menu because, when clicking, it displays the sub-menu items and quickly collapses them, without giving the option to click on any sub-menu item. I've opted to use Max mega menu for creating the nav menu of my website, and i can't find a way to get rid of this ugly greyish bar around my menu. I'v changed the menu background color, shadow, and everything in mega menu's theme options, but it didn't get of it.
I successfully configured Max Mega Menu at this site, please follow the steps below to configure in your website. Download the plugin and/or install it from you WP-Dashboard. Go to Dashboard->Appearance->Editor->header.php and find following line of code with 'theme_location' => 'primary'.

Oyster, 41 mm, Oystersteel and white gold. Oyster architecture. Monobloc middle case, screw-down case back and winding crown. Diameter. 41 mm. Material. White Rolesor - combination of Oystersteel and white gold. Bezel. Fluted. Winding crown. Screw-down, Twinlock double waterproofness system. Crystal. Scratch-resistant sapphire, Cyclops .
burberry theme mega menu problem|Problem with Max mega menu : r/Wordpress